Meta tags are very important from the SEO point of view because they impact the way your web page appears in SERPs and as a result, it affects the click-through rate. Search engines or crawlers use the meta tags of the webpage to understand your keyword and content and help in displaying your page in SERPs according to the user’s intent. Meta tags are unavoidable parts of your webpage and aren’t hard to implement yourself. You don’t need any programmer to apply meta tags, however, you just need some research and experience with HTML. You must know the ways for meta tags optimization in order to improve SEO score for youyr website.
Table of Contents
In this article, we’re going to discuss meta tags, ways of using them, their types, their importance from an SEO perspective, and tips for meta tags optimization.
What are Meta Tags?
The “meta tags” refers to the “metadata” of a webpage, that simply describes a webpage’s content.
Meta tags are text snippets that describe the content of a web page. These are generally short content descriptors that let search engines know about your web page.
It’s also important to know that the meta tags don’t appear on the page itself, but do appear only in the source code of the web page.
The meta tags essentially define metadata (i.e. information) about a web page. Most importantly, meta tags are always written in the section of the HTML document that typically specifies a character set, open graph, or og (type, URL, locale, site_name, og title, description, image), title tag, page description, keywords, author of the document, viewport, and so on.
Related: The Ultimate Guide on the Benefits of Building Link for SEO
Meta Tags Optimizations Tips & Tricks
Meta tags optimization is the process of creating and adding relevant meta tags to a web page in order to improve its chances of ranking well in search engine results.
This can involve researching and selecting the most appropriate keywords to include in the meta tags, as well as writing compelling and informative titles and descriptions that will attract clicks from search engine users.
Here are a few tips for optimizing your meta tags:
1. Research your keywords
Use tools such as the Google Keyword Planner to find keywords and phrases that are relevant to your business and have a good search volume.
2. Use unique and descriptive titles
The title of your page should accurately describe the content and be unique from other pages on your site. Avoid using the same title for multiple pages.
3. Write compelling descriptions
The description should be a brief summary of the page’s content and should include relevant keywords. You ned to write it in a way that will encourage users to click through to the page from the search results.
4. Don’t stuff keywords
It’s important to include relevant keywords in your meta tags, but avoid cramming too many unrelated terms into them. This can actually hurt your rankings and make your page look spammy to users.
5. Keep it up to date
Regularly review and optimize your meta tags as needed to ensure that they accurately reflect the content of your page and optimized for relevant keywords.
6. Use relevant tags
Use the appropriate meta tags optimization for each page, and make sure they accurately reflect the content of the page. For example, use the robots meta tag to tell search engines not to index a page that is only meant for logged-in users.
7. Use a tool
Consider using a tool like Yoast SEO for WordPress to help you manage and optimize your meta tags. This can make it easier to ensure that your tags are accurate and effective.
Types of Meta Tags
There are several Meta Tags used to optimize a web page, however, we use them according to the need.
Let’s discuss the 10 important Meta Tags:
1. Title tags
Title tags are also referred to as meta titles, SEO titles, and page titles. A title tag is an HTML tag that is used to give a title to a web page. It is also a clickable headline and gives a preview or concise description of the content of the web page in SERPs.
Title tags can be seen in the browser title bar as well as on the search engine results page (SERPs). It is very important for Search Engine Optimization (SEO), boosting the click-through rate (CTR) of a web page and providing a good user experience.
Example:
Meta Title Tag – HTML code
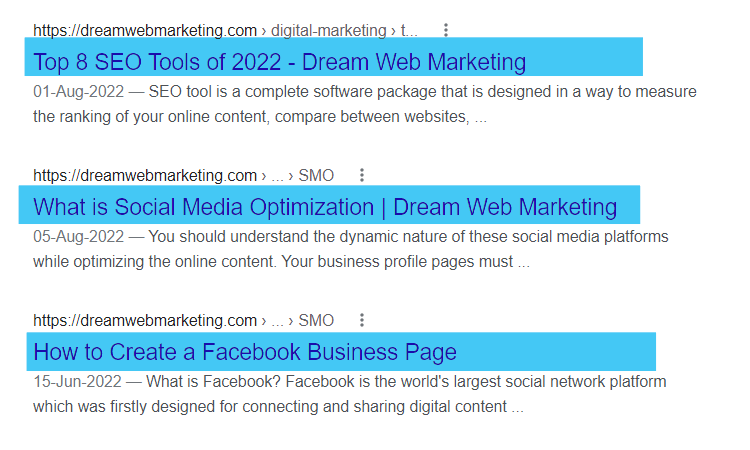
<title>Top SEO Tools of 2022 | Dream Web Marketing</title>Meta Title Tag – Preview on Google Search Result Page (SERP)

In the above screenshot, the highlighted text represents the meta titles of the web pages.
What should be the length of the title tag?
It is highly recommended that the length of a title tag should be under 60 characters or 600 pixels to fit the Google results word limit for meta titles.
An effective, eye-catching, and compelling title tag excels in the click-through rate as well as the ranking on the search engines.
2. Viewport Meta Tags
The viewport is the area of the web page in which the content is visible to the users. It doesn’t have fixed size but varies with the variation in the screen sizes of devices such as mobile, tablet, laptop, and desktop.
For example, the viewport of a desktop has a larger size as compared to a tablet or a mobile. Before smartphones and tablets, web pages were designed only for desktop screens and hence viewport had a fixed size.
Example:
The viewport HTML code:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Certain properties need to be considered while setting up a viewport. Some examples are:
Width: It controls the size of the viewport and you can set this to specific pixels with a width equal to 600pixel or to the special device-width value that is 100vw. The minimum width can be set up to 1 and the maximum width up to 10000. Here, please ignore the negative width.
Height: It can be set to specific pixels where height equals to 400pixel or to the special device-height value that is 100vh. The minimum height can be set up to 1 and 10000 is the maximum height. Like the Width, the negative values must be ignored in setting heights as well.
Initial-scale: It controls the level of zooming when the page gets loaded. The minimum scale is 0.1 and 10 is the maximum scale. You need to ignore the negative values.
Minimum-scale: It helps specify the minimum zoom level to which users can zoom the web page.
Maximum-scale: It helps specify the maximum zoom level to which users can zoom the web page.
User-scalable: The main role of user-scalable is to control whether zoom-in & zoom-out actions are allowed on the web page. The valid values for this are 0, 1, yes, or no. Here, 1 denotes yes, and 0 denotes no.
3. Meta Description Tags
A meta description in an HTML document that provides a short but relevant summary of what a particular web page is all about.
Meta description tags are displayed as part of the search snippet in SERPs.
Example:
Meta Description Tag code in HTML:
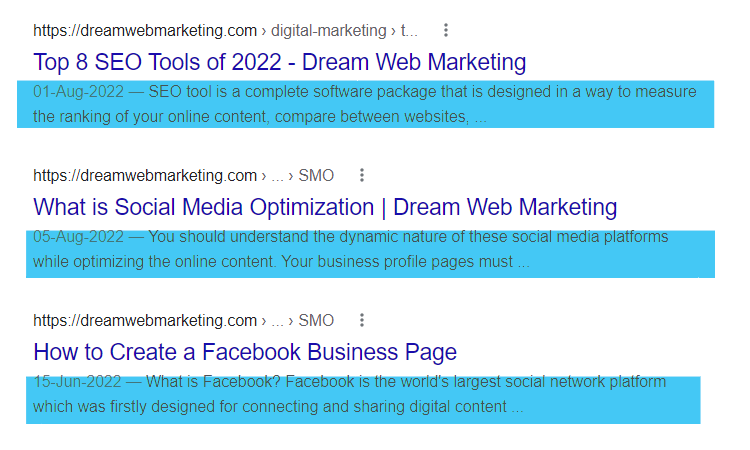
<meta name="description" content="What is Copywriting? Learn, the difference between Copywriting & Content Writing. Also know their various Forms, Responsibilities & Required Skills.Meta Description Preview on Google Search Result page

In the above screenshot, the blue-shaded part is the meta description that is describing the content of the web page.
What should be the length of the meta description?
We recommend that the length of a meta description should be between 55-60 characters or 600-pixel to fit the Google standard recommendations.
Also read: How to Optimize an Image for SEO?
4. Robot Meta tags
The Robot Meta tags are a piece of HTML code that you use to control search engines crawling and indexing of a web page URL in SERPs.
Robot Meta tags are page-specific that we use on pages that you don’t want Google to index or follow by the Web Crawlers. It instructs the search engine crawlers or bots to skip crawling or indexing based upon the defined attributes in the Robots Meta tag.
Example-1:
Robot Meta Tag (Noindex / Nofollow) HTML code:
To simply stop bots from indexing your content, you can use the below meta tag on your webpage.
<meta name="robots" content="noindex" />or, to stop specific bots, we can use the below meta tags.
<meta name="googlebot" content="noindex" /><meta name="googlebot-news" content="noindex" />In the above examples, the bots will crawl the page but won’t index it. With this we have another example, where we will prevent the bots from crawling as well as indexing.
<meta name="robots" content="noindex, nofollow">Example-2:
Robot Meta Tag (Index, Follow) HTML code:
<meta name='robots' content='index, follow, max-image-preview:large, max-snippet:-1, max-video-preview:-1' />Example-3:
Robot Meta Tag (Noindex, Follow) HTML code:
<meta name="robots" content="noindex, follow">Meta Robots Tag are very useful and used in different ways. If used incorrectly, it can block your webpages or website entirely from search engines. We recommend you to use meta robots tag wisely.
Related: Learn more from Google
5. One Graph or OG Meta Tags (Facebook & Twitter Cards)
Open graph tag is a protocol that allows you to share the content of your web page on social media platforms. It is a set of tags that helps you to provide rich & structured information about your web page content while sharing it on social media.
Whenever any user clicks on a share button, the default information about your content shows over there. Twitter uses Twitter cards to show rich text, images, or videos when you share the links of your content.
Example-1: Preview of how Twitter cards look in HTML:
<!-- Twitter Cards -->
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@example" />
<meta name="twitter:title" content="example" />
<meta name="twitter:description" content="<your company name> is the world&#039;s leading source of financial content on the web, ranging from market news to retirement strategies, investing education to insights from advisors." />
<meta name="twitter:image" content=”leading source of financial content on the web” />
Example-2: Preview of how Facebook cards look in HTML:
!-- Facebook Open Graph Tags -->
<meta property="fb:app_id" content="659054097907801" />
<meta property="og:type" content="article" />
<meta property="og:site_name" content="<Your company name>" />
<meta property="og:url" content="https://www.example.com/" />
<meta property="og:title" content="<your company name>" />
<meta property="og:description" content="<your company name> is the world&#039;s leading source of financial content on the web, ranging from market news to retirement strategies, investing education to insights from advisors." />
<meta property="og:image" content=”leading source of financial content on the web” />6. Meta Charset Tag
Meta charset tag specifies the character encoding for the HTML document. We recommend to use the UTF-8 character set on the page as it covers almost all of the characters & symbols.
Example:
<meta charset="ISO-8859-1">or,
<meta charset="utf-8" />The default encoding used by HTML-5 is utf-8.
7. Meta Refresh Tag
Meat refresh tag specifies redirections or page reloads within HTML code rather than relying on HTTP headers to do so.
Example:
Meta Refresh Tag HTML code:
<meta http-equiv="refresh" content="30">
8. Author Meta Tag
You use author meta tag to give credit to the author of the page.
Example:
Author Meta Tag HTML code:
<meta name="author" content="Anish Pandey" />9. Meta Keywords
You use meta keywords to define the important keywords used on the page for the content.
Example:
<meta name="keywords" content="SEO, Dream Web Marketing, Digital Marketing">10. Meta Content Rating
You use meta content rating to specify the type of content.
Example:
<meta name="rating" content="adult" />Importance of Meta Tags Optimization From an SEO Perspective
We already have discussed what meta tags are in the previous section. The different meta tags have different importance.
Let’s see some of the most important features of Meta tags:
- Meta tags give a summary of your web page content to the search engines or crawlers.
- The users can also get a preview of your content.
- An appealing & effective title tag and meta description with a good call to action can give you more presence on the search engine results page (SERPs).
- Meta tags are important to improve the click-through rate or conversions and hence help in increasing the organic search rank performance.
- By using meta tags, you can control crawlers or spiders for crawling and indexing the web pages according to your wish.
- Meta tags play a useful part in ranking your content in SERPs.
Related: What is Search Engine Optimization & Why is SEO important?
Conclusion
Meta tags optimization play an essential role from letting search engines or web crawlers know about your content to helping users get an idea of the content of your web page. Apart from this, you have control over Google bots and other spiders if you don’t want them to crawl and index your pages.
By using meta tags effectively, you can improve the quality and click-through rate of your web page.
[article_faq]